 先日のUIColorの色指定をまとめましたが、UIColorにはそんな面倒なことをしなくてもすぐに使えるプリセットカラーがあります。覚えておくと便利かもしれないので、まとめました。
先日のUIColorの色指定をまとめましたが、UIColorにはそんな面倒なことをしなくてもすぐに使えるプリセットカラーがあります。覚えておくと便利かもしれないので、まとめました。
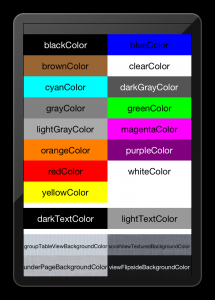
viewFlipsideBackgroundColorは見にくいですが、黒地の模様が入ってます。
darkTextColorと、lightTextColorは文字に使う色のようで、darkTextColorは黒(0.000)、lightTextColorは白(1.000)のalpha:60% です。
実際はもっとプリセットされた色があるみたいですが、ぱっと使うのはこれくらいかな。
// blackColor UIColor *uc1 = [UIColor blackColor]; // blueColor UIColor *uc2 = [UIColor blueColor]; // brownColor UIColor *uc3 = [UIColor brownColor]; // clearColor UIColor *uc4 = [UIColor clearColor]; // cyanColor UIColor *uc5 = [UIColor cyanColor]; // darkGrayColor UIColor *uc6 = [UIColor darkGrayColor]; // grayColor UIColor *uc7 = [UIColor grayColor]; // greenColor UIColor *uc8 = [UIColor greenColor]; // lightGrayColor UIColor *uc9 = [UIColor lightGrayColor]; // magentaColor UIColor *uc10 = [UIColor magentaColor]; // orangeColor UIColor *uc11 = [UIColor orangeColor]; // purpleColor UIColor *uc12 = [UIColor purpleColor]; // redColor UIColor *uc13 = [UIColor redColor]; // whiteColor UIColor *uc14 = [UIColor whiteColor]; // yellowColor UIColor *uc15 = [UIColor yellowColor]; // darkTextColor UIColor *uc16 = [UIColor darkTextColor]; // lightTextColor UIColor *uc17 = [UIColor lightTextColor]; // groupTableViewBackgroundColor UIColor *uc18 = [UIColor groupTableViewBackgroundColor]; // scrollViewTexturedBackgroundColor UIColor *uc19 = [UIColor scrollViewTexturedBackgroundColor]; // underPageBackgroundColor UIColor *uc20 = [UIColor underPageBackgroundColor]; // viewFlipsideBackgroundColor UIColor *uc21 = [UIColor viewFlipsideBackgroundColor];
