 プログラムをしていてデバッグの基本となるのがログの出力です。
プログラムをしていてデバッグの基本となるのがログの出力です。
OSアプリ開発のObjective-Cでログの出力といえばNSLogです。
このときのNSStringフォーマットでよく使うのは、
%d:整数(int等)
%f:浮動小数点(float等)
%@:オブジェクト(NSString等)
%s:Null-terminatedの文字列
といった感じです。
本当はもっとたくさんありますが、知りたい方はこちらをどうぞ。
その他、NSLogではファイル名、関数、関数等も出力できます。
__FILE_:ファイル名
__PRETTY_FUNCTION__:クラス名とメソッド名
__LINE__:行数
また
NSStringFromCGRect:CGRectからNSString
NSStringFromCGPoint:CGPointからNSString
NSStringFromCGSize:CGSizeからNSString
なども意外と便利かもしれません。
(NSStringFrom系は他にもいろいろありますので、Xcodeのコード補完を参照ください)
でも、個人的に一番使うのは、これかな。
NSLog(@"line:%d", __LINE__);
コードのあちこちに入れておくと、関数の入り方や、条件分岐などがトレースできるし、
邪魔になったらFind and Replaceでコメントアウトしておけばいいし、結構使ってます。
ちなみにNSLogのサンプルコードはこんな感じです。
文字列
NSLog(@"foo");
// output:<br />// foo
NSString
NSString *str = [NSString stringWithFormat:@"bar"];
NSLog(@"%@",str);
// output:
// bar
int
int i = 1;
NSLog(@"%d",i) ;
// output:
// 1
BOOL
// BOOLはframeworkの処理で、0と1になってます。
BOOL y = YES;
NSLog(@"%d",y) ;
// output:
// 1
BOOL n = NO;
NSLog(@"%d",n) ;
// output:
// 0
float
float f = 0.1f;
NSLog(@"%f",f) ;
// output:
// 0.100000
システム系
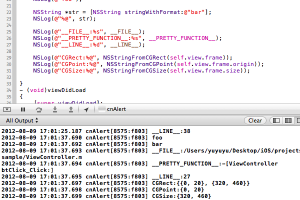
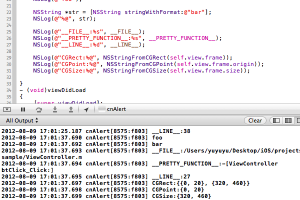
NSLog(@"__FILE__:%s", __FILE__);
NSLog(@"__PRETTY_FUNCTION__:%s", __PRETTY_FUNCTION__);
NSLog(@"__LINE__:%d", __LINE__);
// output:
// __FILE__:/Users/united4u/Desktop/iOS/projects/cnTest/cnTest/ViewController.m
// __PRETTY_FUNCTION__:-[ViewController btClick:]
// __LINE__:27
NSStringFrom系
NSLog(@"CGRect:%@", NSStringFromCGRect(self.view.frame));
NSLog(@"CGPoint:%@", NSStringFromCGPoint(self.view.frame.origin));
NSLog(@"CGSize:%@", NSStringFromCGSize(self.view.frame.size));
// output:
// CGRect:{{0, 20}, {320, 460}}
// CGPoint:{0, 20}
// CGSize:{320, 460}
これらを駆使して、効率よく開発を行いたいですね。